Design Rationale

Mitchel Anneveldt 500721702 Mitchel.Anneveldt@hva.nl www.mitchelanneveldt.nl
Afstudeerproject begeleidster Marije ten Brink m.ten.brink@hva.nl
Inhoudsopgaven
Inleiding
De aanzet tot mijn afstudeeropdracht komt vanuit mijn hobby fotograferen. Ik heb daarvoor een minor fotografie en film in Zweden gedaan. Daar leerde je in de eerste weken hoe een camera werkt en vervolgens hoe je tot de compositie van een foto komt. Wat mij opviel, is dat het maken van een foto (de compositie daarvoor) zoals een ervaren fotograaf dat doet, niet moeilijk is uit te leggen. Na het behalen van mijn minor en weer terug in Nederland gingen mijn ouders op vakantie. Ik stelde voor dat ze mijn camera wel mochten gebruiken. Ik bedacht me daarbij, hoe kan ik ze zo duidelijk mogelijk uitleggen hoe je een camera gebruikt om leuke foto’s maken. Al gauw kwam ik er achter dat uitleggen wat de sluitertijd, ISO en F-Stop betekent niet relevant was voor hen. Dit vraagt immers verdieping en is redelijk ingewikkeld, zeker als je er geen interesse in hebt. Ik besloot om de camera op de automatisch stand te zetten en zoveel mogelijk de focus te leggen op de compositie. Na het uitleggen van wat compositie-trucjes, waren de foto’s een stuk beter en kreeg ik te horen dat het was opgevallen dat je anders gaat kijken naar de omgeving als je meer op de compositie let.
Bij de aankoop van een nieuwe telefoon bedacht ik me dat smartphones steeds betere foto’s kunnen maken waardoor iedere smartphone gebruiker in het bezit is van een goede camera. Mooie foto’s maak je echter niet alleen door een goede camera maar vooral door de kennis van wat compositie regels. Ik heb voor mijn afstudeeropdracht een manier bedacht om mensen op een zo eenvoudig mogelijke wijze zich meer bewust te maken van enkele basis fotografieregels die je normaliter tijdens een cursus leert. Dit heb ik willen realiseren door een fotografie-app te ontwikkelen voor beginners op een smartphone. Ik heb met behulp van artificial intelligence onderzocht hoe gebruikers op de handigste manier tips kunnen krijgen over het fotograferen gebaseerd op wat de camera ziet.
Het ontwikkelde prototype 0.4.1 is het eindresultaat
Persoonlijke focus
Ik ben een student “Communication en Multimedia Design” die zich in het bijzonder bezig houdt met de User interface (gebruikersomgeving) en User Experience (gebruikerservaring). In mijn eerste stage bij medialab.co heb ik me gefocust op de onboarding (eerste handelingen van het platform) van het User interface en heb ik vervolgens mijn werkzaamheden uitgebreid tot een redesign van het hele platform. In het derde jaar heb ik de user experience van de tentoonstelling Hollanders van de Gouden Eeuw onderzocht voor het Amsterdam Museum in de Hermitage. Ik heb – zoals eerder aangegeven - een minor over fotografie gedaan in Zweden om vervolgens een afstudeerstage te lopen bij Mattmo in Amsterdam. Hier heb ik me bezig gehouden met de uitstraling van websites voor klanten.
Voor dit afstudeerproject heb ik me verdiept in de user interface en de user experience voor fotografie. Op deze manier heb ik mijn onderzoek met mijn hobby gecombineerd. Ik hoop een resultaat te hebben behaald waar veel gebruikers van een smartphone hun voordeel mee zouden kunnen doen en daar zou ik zeer tevreden mee zijn.
Design challenge
Hoe kan ik smartphone fotografen op een laagdrempelig manier, live ondersteunen bij het maken van technisch beter foto's?
Index ⏤ Orange Problem/opportunity ⏤ Yellow means ⏤ Pink Targeted audience
User Interface
Omdat ik de gebruikers dus niet wil vermoeien met theoretische informatie, is een user interface een goede keus. De nadruk moet liggen op een simpel design, wat makkelijk te gebruiken is. Fotograferen kan al ingewikkeld genoeg zijn en als je een echte fotograaf wil worden, is het misschien verstandig om daar een cursus in te volgen en niet mijn concept. Ik leg daarom de user interface de focus op de compositie zodat de gebruiker er makkelijk mee overweg kan. Als je kijkt naar andere apps zie je veelal een (te) ingewikkeld interface. Ook zijn er veel richtlijnen om te fotograferen.
Ik heb dus voor mijn eindopdracht een interface ontworpen dat makkelijk te begrijpen is en niet complex overkomt.
User Experience
Ik focus me op de user experience omdat het voor dit onderzoek belangrijk is om te weten hoe mensen het maken van een foto beleven. Voor mijn concept is het belangrijk om te weten hoe gebruikers fotograferen en compositie regels kunnen toepassen tot het maken van betere foto.
Hoe kan ik mensen die niet veel verstand hebben van fotograferen toch een mooie foto laten maken en een experience geven dat dit niet ingewikkeld is?
Context
Om een mooie foto te maken zijn er verschillende "regels" of richtlijnen die je zou moeten toepassen. Ook zijn er verschillende aspecten zoals het weer en de locatie waar je rekening mee moet houden. Eerst richt ik me op de 3 belangrijkste aspecten: Design, Compositie en Light. Ik benoem hieronder een aantal van deze regels uit het boek “Learning To See Creatively”. Dit heb ik gedaan om scherp te krijgen rond welke functies mijn eindproduct draait; een foto-app die live volgt wat je fotografeert en ondersteunt door het automatisch (?) hanteren van de richtlijnen die ik hieronder beschrijf.
De foto's zijn afkomstig van de volgende bron
Peterson, B. (2015). Learning to See Creatively, Third Edition: Design, Color, and Composition in Photography [Pub]. Danvers: Potter/Ten Speed/Harmony/Rodale.
Om een foto te maken is het belangrijk dat je weet wat je fotografeert, wat interessant is om te fotograferen en dus dat je goed weet wat je precies wilt vastleggen. Je kijkt daarom naar het design van je foto.
Als je een foto maakt, let je op de compositie van de foto. Hoe zorg je er voor dat jouw "design" goed in beeld komt.
Een heel belangrijk aspect met fotograferen is het licht; licht ‘maakt’ de foto. Hoe meer licht er is, hoe duidelijker je camera een foto kan maken. Als er veel licht is, duurt het minder lang om een foto te maken dan wanneer er weinig licht is. De camera heeft bij donkere omstandigheden immers meer tijd nodig om zich in te stellen. Daardoor wordt het lastig om hem langer stil te houden. Ook speelt licht een rol in de omgeving; maak je de foto als de zon in je rug staat of maak je een foto van de zon die onder gaat of een foto als er meer regen is dan zon?
Voor alle voorbeelden van deze aspecten verwijs ik naar de volgende pagina
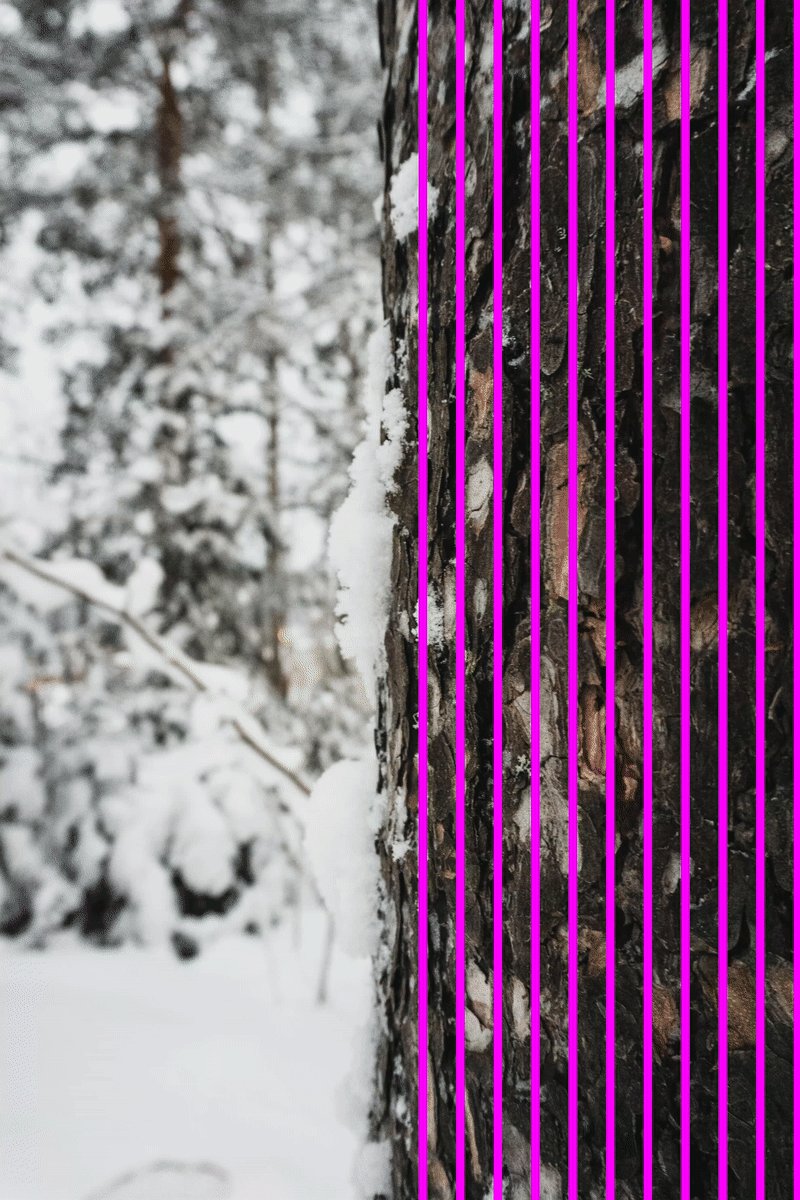
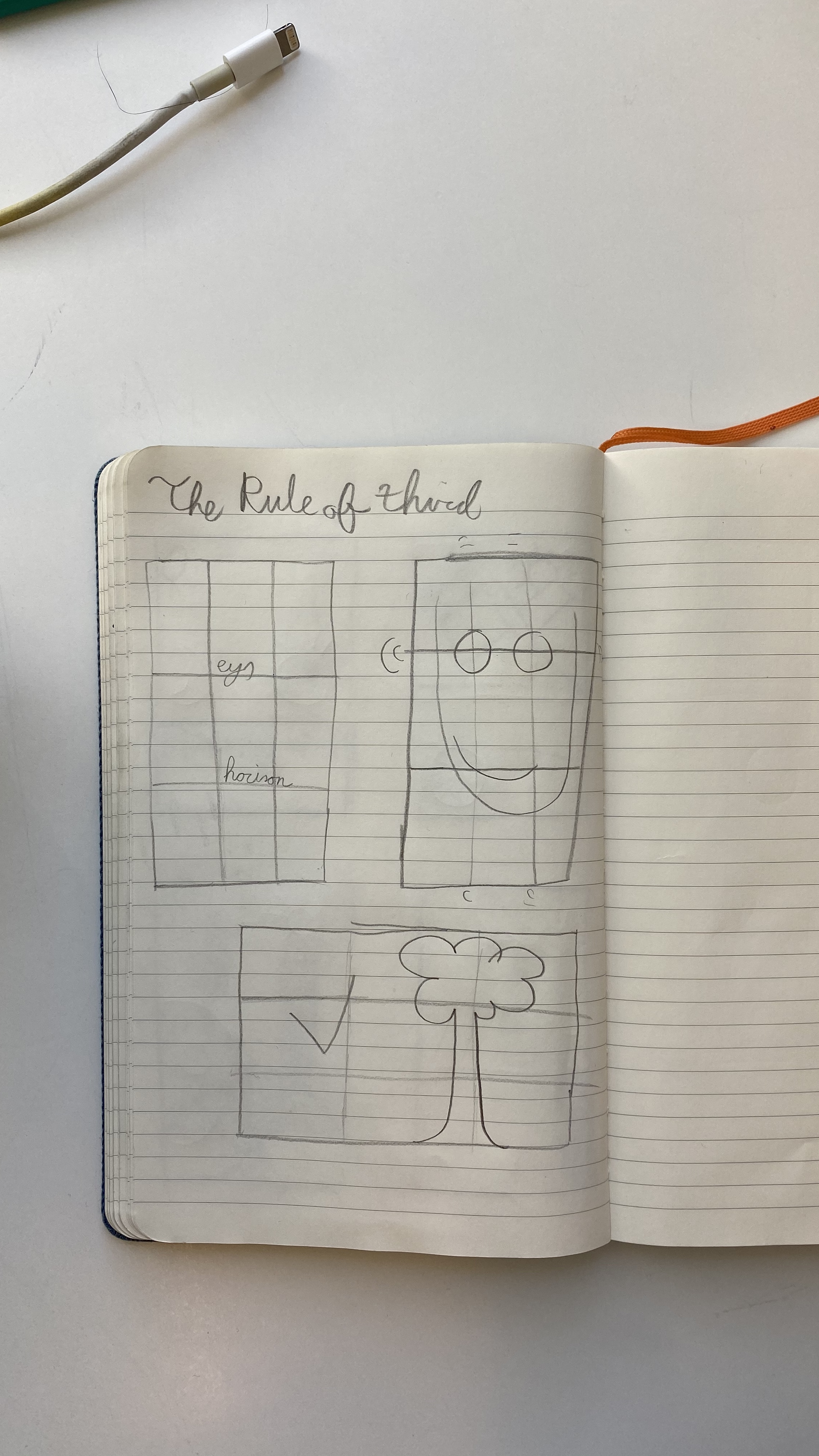
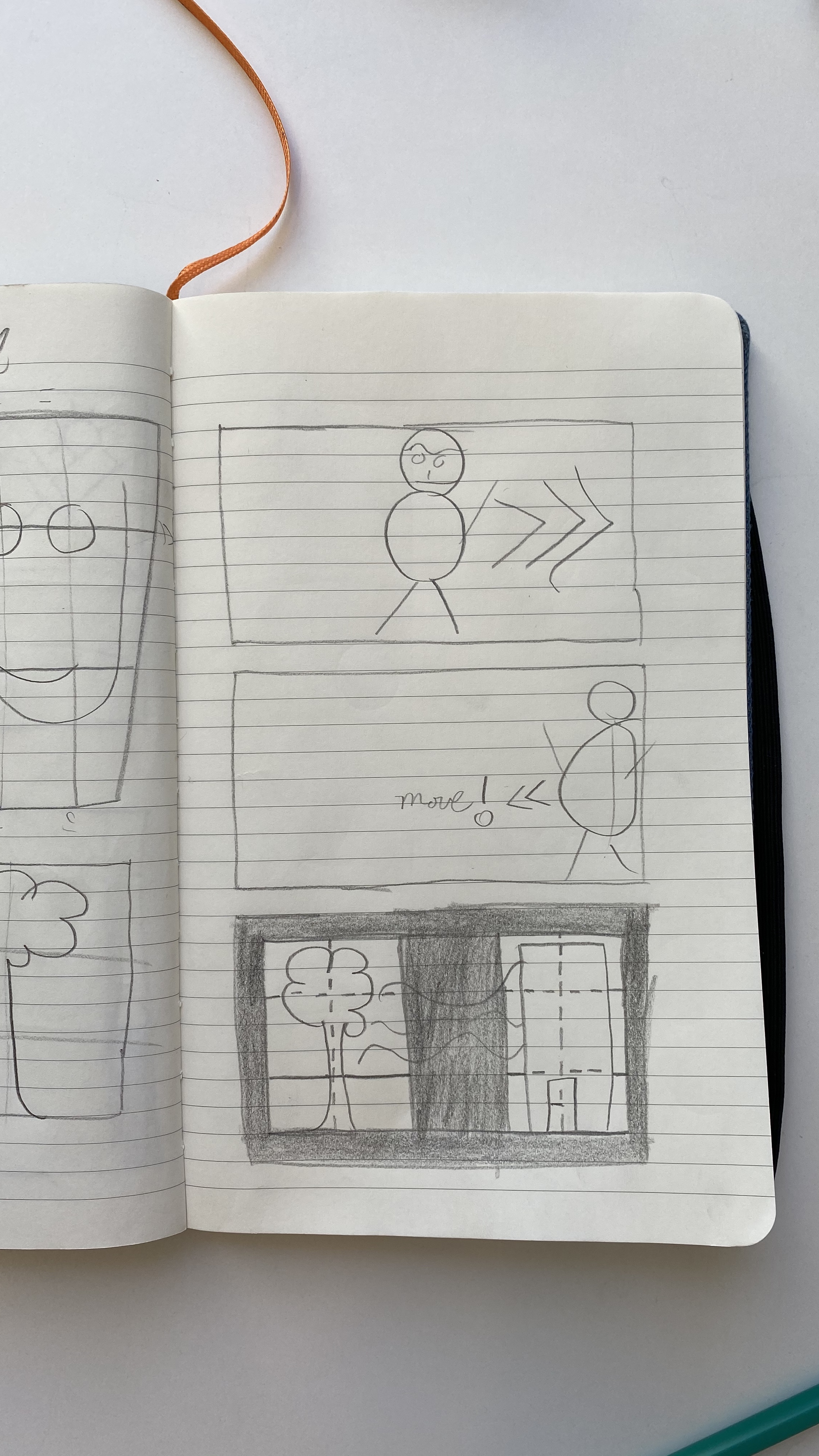
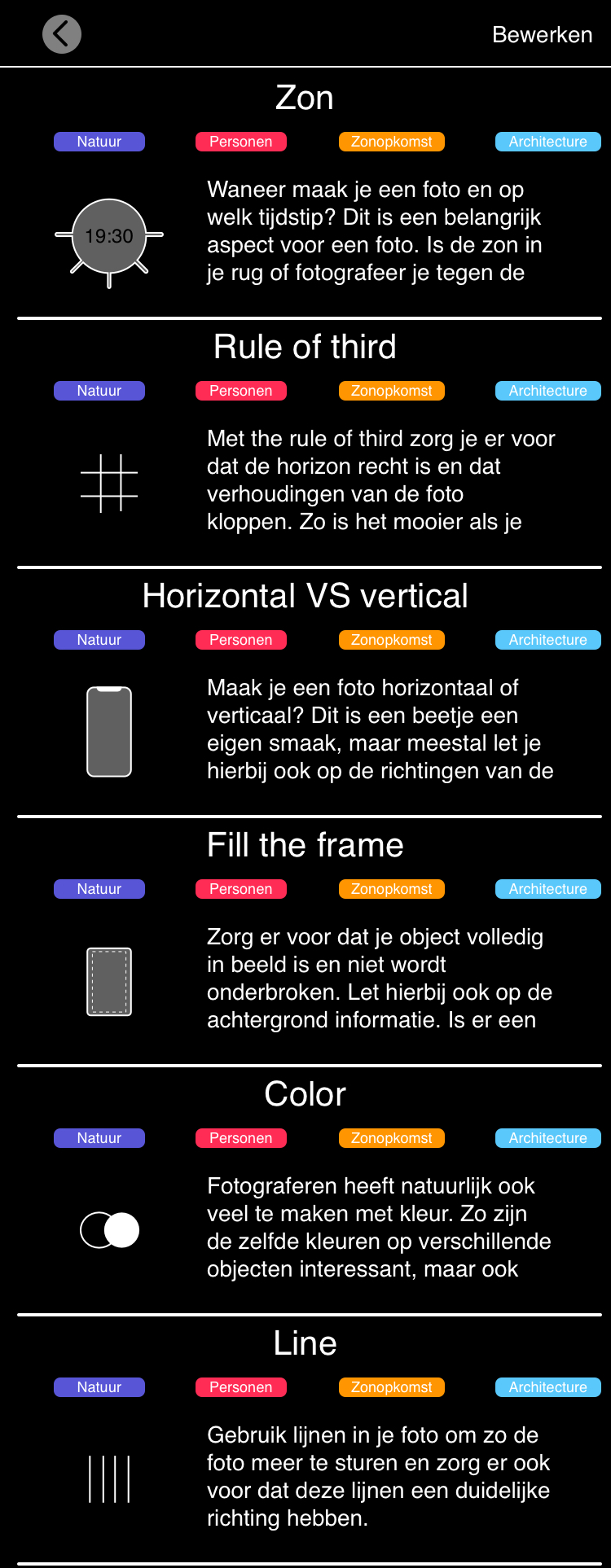
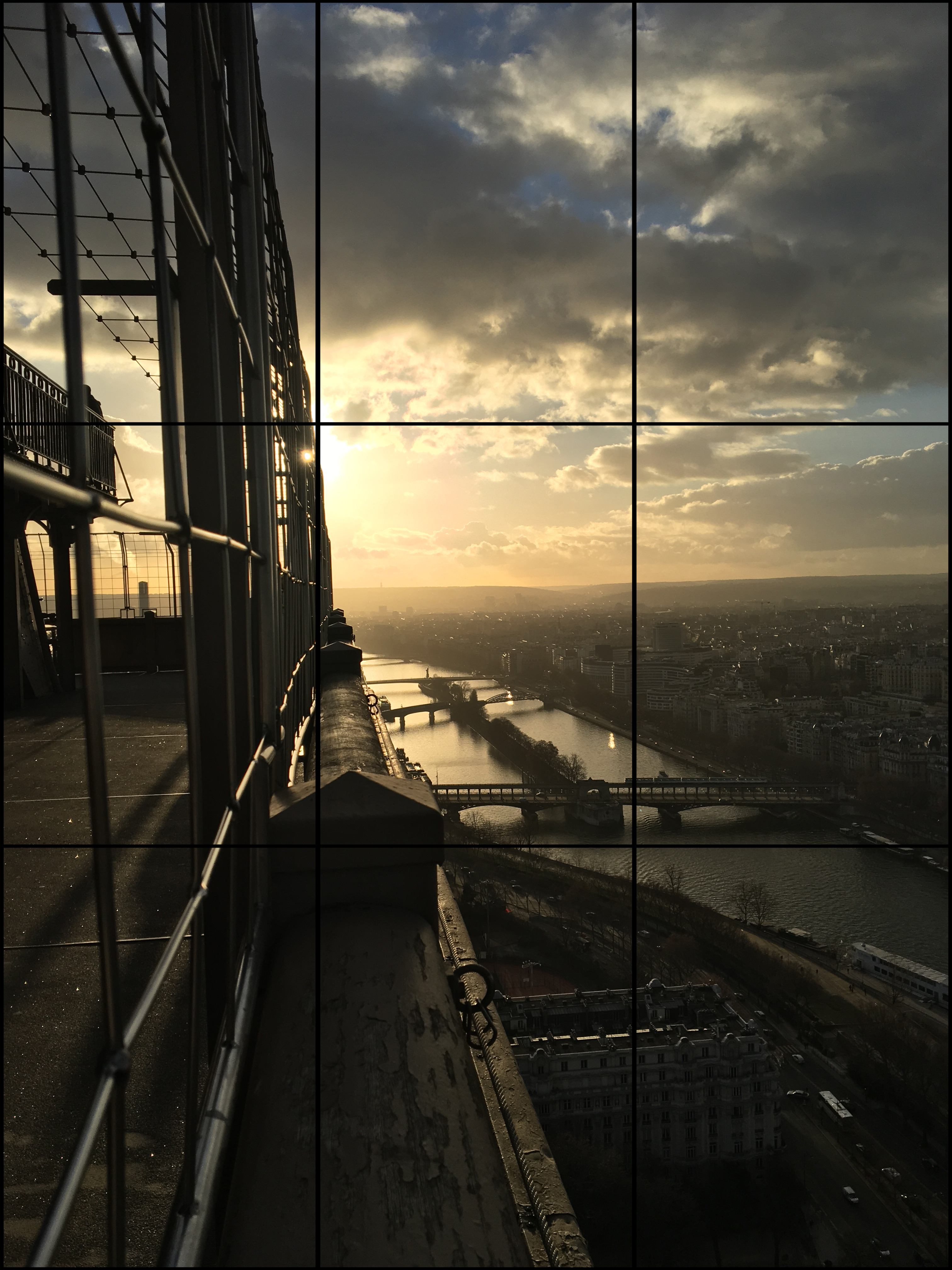
The rule of third
Met the rule of third zorg je er voor dat de horizon recht is en dat verhoudingen van de foto kloppen. Zo is het mooier als je het hoofdobject op een van de verticale lijnen plaats (die in het derde van je beeld zit) en de horizon op de onderste horizontale lijn. Bij een gezicht is het gebruikelijk want mooier om de ogen op de bovenste horizontale lijn te plaatsen.

Fill the frame
Zorg er voor dat je object volledig in beeld is en niet wordt onderbroken. Let hierbij ook op de achtergrond informatie. Is er een manier waarop je bijvoorbeeld de vrouw in de rode jurk op de achtergrond kan ontwijken (als je die niet in beeld wilt hebben).

Onderzoek doelgroep
Fotograferen kun je tegenwoordig met verschillende apparaten doen.
Foto's zijn afkomstig van MediaMarkt. (z.d.). Geraadpleegd op 22 februari 2020, van https://www.mediamarkt.nl/
Doelgroep
Ik richt mijn onderzoek met namen op early adopters die fotograferen met een smartphone want die zijn sneller bereid om apps uit te proberen. , omdat je hier software voor kan schrijven en omdat een telefoon makkelijker en daardoor vaker gebruikt wordt dan een normale Camera ( zie Enquête)). Mijn onderzoek heb ik gebaseerd op de volgende persona's.
Foto bibliotheek doelgroep
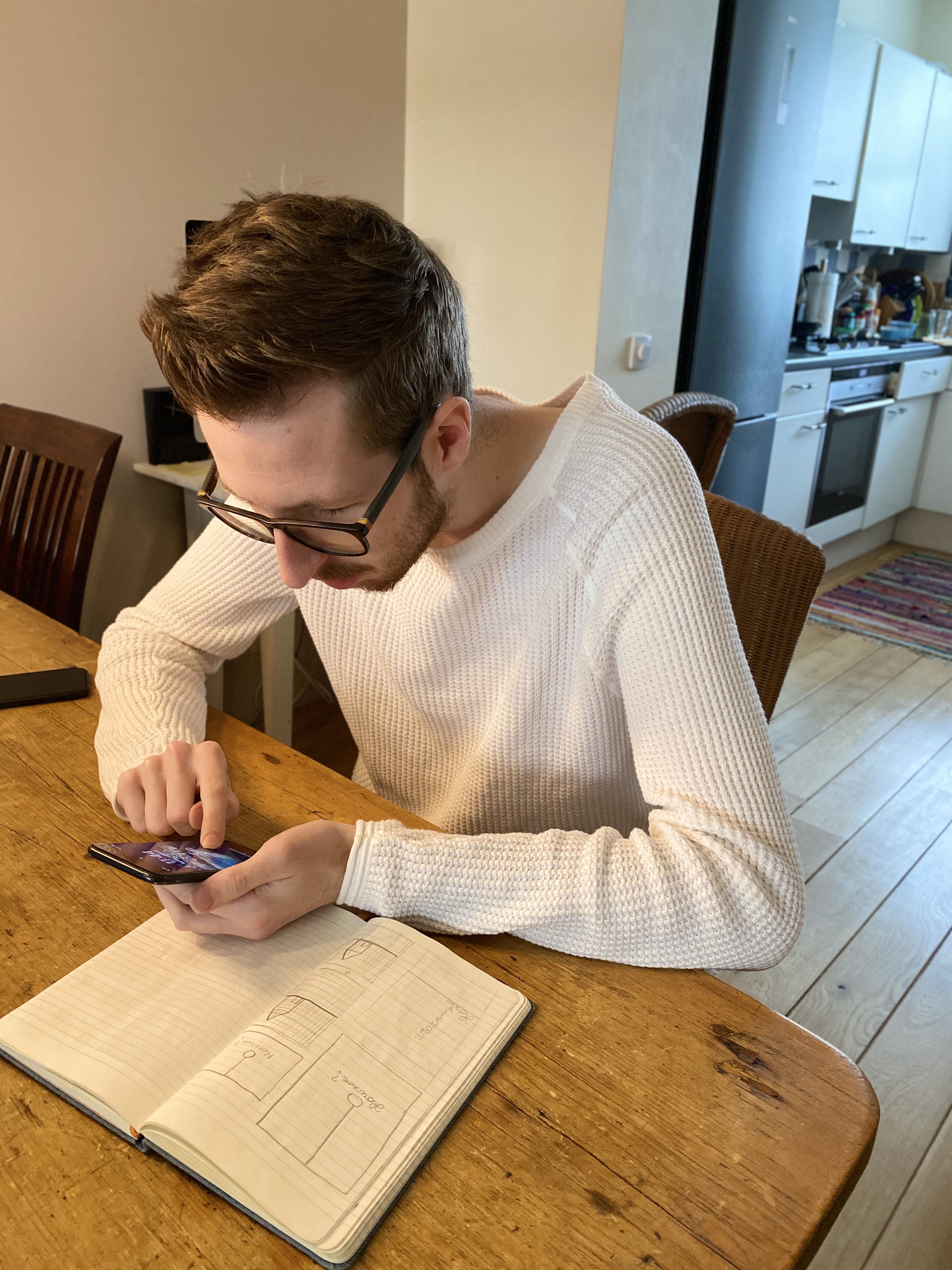
Om te kunnen onderzoeken hoe onervaren fotografen foto’s maken, heb ik onderzoek gedaan naar hun fotogedrag. Ik heb verschillende mensen gevraagd om toegang tot hun foto’s te krijgen om zodoende de compositie te beoordelen volgens de fotografie richtlijnen.
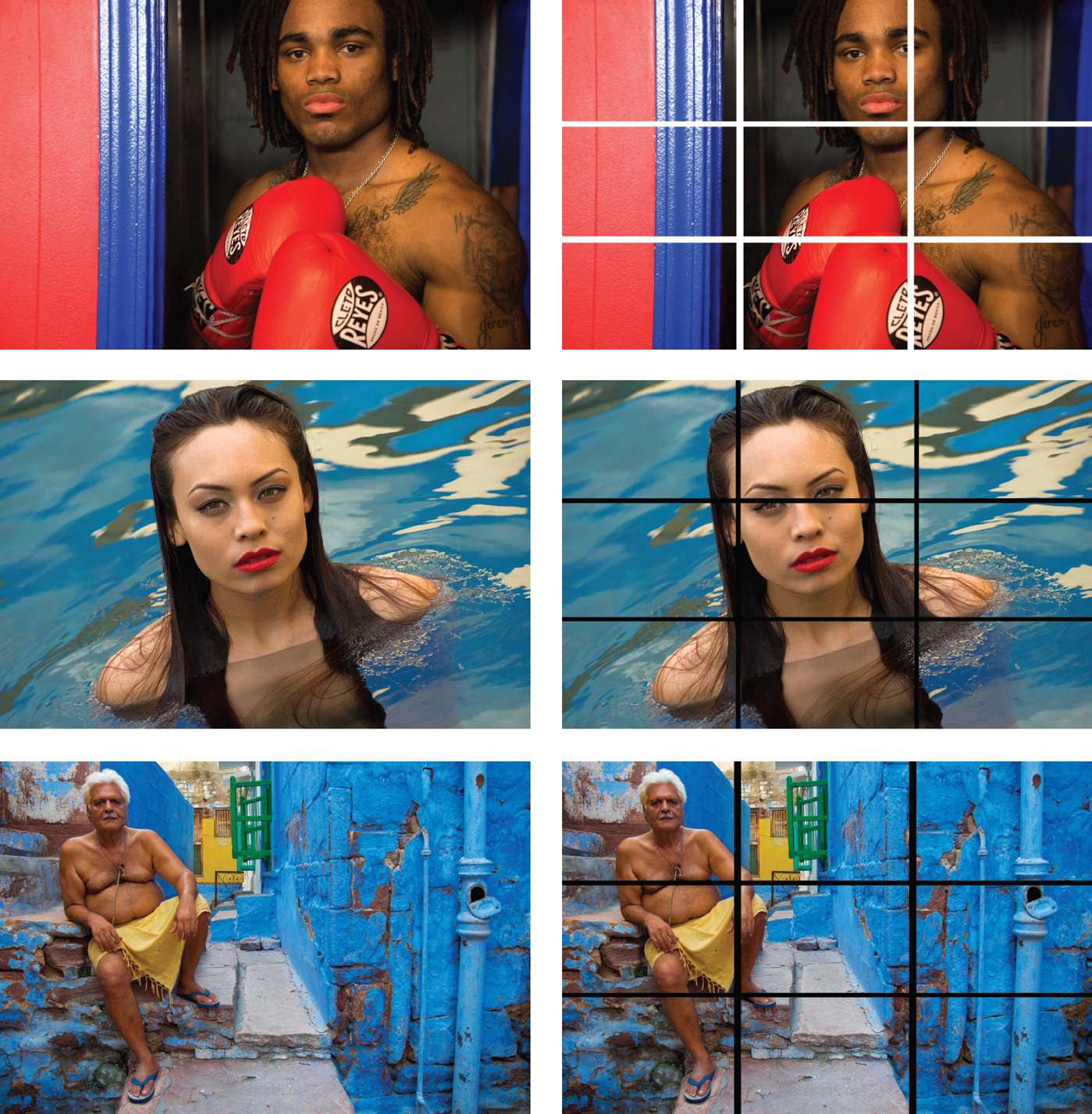
The rule of third



Fill the frame



Horizontaal vs verticaal




Conclusie
Na het onderzoeken van de foto’s kan ik vaststellen dat er veel ‘onwetendheid’ is over. dan wel gebotst wordt met de regel fill te frame. Met name bij de ‘oudere’ fotograaf zie ik vaak storende details/objecten op de opname, die makkelijk voorkomen kunnen worden. Zo kunnen de gebruikers de foto 5 seconden later nemen, waardoor het object niet in de weg zit of kunnen ze de camera 1 cm naar rechts of links verplaatsen zodat er niets buiten het frame valt. De richtlijn “the rule of third” is bij dit onderzoek ook vaak gebruikt. Opmerkelijk is dat deze theorie door de fotograaf regelmatig min of meer, maar veel al onbewust wordt gebruikt. Ik kan dit concluderen doordat het object net niet in een derde van het beeld zit, het gaat soms maar om millimeters waardoor de foto net iets beter kan worden.
Tegen de zon in fotograferen gebeurt ook regelmatig. In combinatie met weinig foto’s die gemaakt zijn aan het einde van dag, is het interessant om mensen hiervan op de hoogte te brengen. Tegen de zon in fotograferen is meestal niet goed voor je foto. Dit betekent overigens nog niet dat je een slechte foto hebt. Dit blijkt ook uit mijn onderzoek; foto’s zijn namelijk niet "slecht"
Foto’s over kinderen zijn lastig om te beoordelen. Kinderen zijn snel afgeleid en bewegen veel. Je kunt zien dat een kind soms wel in een derde van de foto zit, maar een ander kind valt er net buiten. Ook is er op dat soort foto’s vaak veel ruis, zoals speelgoed op de achtergrond, wat vervolgens weer buiten het frame valt. Dit hoeft niet erg te zijn, maar dan ontbreekt het ook op de foto aan de the rule of third of fill te frame.
Een belangrijke notie is dat er geen goed of fout in een foto zit, het is een waarneming van de fotograaf die volledig vrij moet zijn in het hebben van haar of zijn visie op een foto. Deze conclusie blijkt ook uit meerdere interviews die ik gehouden heb met professionele en amateur fotografen.
“Als fotograaf moet je de artistieke vrijheid houden, hier moet je geen onderscheid maken in professionele of amateur fotograaf.”
Interview
Na het bekijken van het fotoarchief heb ik deze mensen gevraagd hoe ze dachten over hun gemaakte foto’s. Het bleek dat ze tevreden waren met hun foto’s en ook wel bereid om iets bij te leren. Ik heb in totaal 7 mensen gevraagd om meer te vertellen over hun ervaring met fotograferen. Het was een gemêleerde groep. Sommigen hadden geen ervaring, anderen wel.
De ervaren fotograaf experimenteert veel en heeft het fotograferen ook voornamelijk hierdoor geleerd. Ik heb een professional geïnterviewd, die documentaires maakt voor de NPO en Netflix. Hij vertelde mij dat hij veel geleerd heeft door te experimenteren en hier tijdens zijn opleiding geen onderwijs over heeft gehad. Ook vond hij het lastig om te bepalen wat een goede compositie is aangezien het een boodschap is die je wilt overbrengen en dat is een vrijheid. Het oordelen over goed of fout is lastig in deze branche.
De onervaren fotografen willen graag mooie foto’s maken, maar meer uit een impuls dan dat ze er echt voor op pad gaan. Wel zijn ze geïnteresseerd in het verbeteren van hun foto’s.
Enquête
Omdat ik maar 7 mensen heb kunnen interviewen vond ik dit aantal onvoldoende om conclusies aan te verbinden. Daarom heb ik het interview in een enquête vorm gegoten. In totaal hebben 149 mensen deze enquête ingevuld.
Technical resources
Ik heb gekeken naar verschillende manieren om foto’s te maken en daar een selectie van gemaakt. Deze heb ik vergeleken met de fotografie richtlijnen. Ik heb gekeken welke richtlijnen op welke vormen van fotografie van toepassing zijn. Vervolgens heb ik verschillende features bedacht waarop je mensen kan helpen om betere foto’s te maken met hun smartphone. Bij deze features heb ik gekeken naar de techniek die in een iPhone 11 pro zitten en deze aan elkaar gekoppeld. Door dit te doen, heb ik een beter beeld gekregen wat een iPhone kan en welke functies je hierbij kunnen helpen. Hierin heb ik een MoSCoW verwerkt.
“Ik heb gekozen om mijn app te maken op iPhone 11 omdat het besturingssysteem IOS een groot publiek heeft en speciaal ontwikkeld is voor een iPhone.”
Customer journey
Wat is de beste manier om mijn oplossing te gebruiken? Doormiddel van dit model laat ik de emoties zien, om een beter beeld te krijgen van de pijnpunten.
Concurrentie
Wat doen andere applicaties met fotografie en in hoeverre houden deze zich bezig met de compositie? Ik heb hier onderzoek naar gedaan en gekeken naar de apps uit de app store van Apple en naar standaard apps van Android telefoons. Dit onderzoek heb ik goed kunnen gebruiken (als vergelijking) bij het ontwerpen van een eindproduct.
Directe concurrentie
Samsung S20
In de nieuwste smartphone van Samsung zit een nieuwe functie genaamd single take. Wat dit doet is in de hoogste kwaliteit een video maken en daarop doet de AI suggesties voor een goede foto op basis van fotografie richtlijnen. zoals de rule of third en waarschijnlijk fFame in Frame. Dit is een heel nieuwe functie (uitgegeven 11-2-2020) daardoor heb ik hier geen verder onderzoek naar kunnen doen.
In de smartphone van Apple zit een functie waarbij je meerdere camera's gebruikt. Het lijkt alsof je een normale foto maakt maar ondertussen neemt de groothoeklens ook een foto. Daarmee past de compositie zich vervolgens aan met de AI.
Deep learning
Deep learning is de technologie achter het herkenen van objecten. Dit wordt bv gedaan door Tesla om de auto uit zich zelf te laten rijden. (zie de video van een Tesla rijdend door Parijs)
Deze techniek kan ik gebruiken op de achtergrond van mijn Application
Deze technologie ontwikkelt zich steeds sneller en uit mijn onderzoek blijkt ook dat er veel opensource codes voor zijn waardoor je dit gemakkelijk zelf kunt programmeren.
Andere Fotografie apps
Bestaande apps richten zich voornamelijk op gevorderde fotografen. Ook zijn er andere apps zoals Boemerang van Instagram en een x aantal meer die zich focussen op grappig foto’s , gifs. Een echte app die mensen meer bewust maakt van fotograferen of richtlijnen geeft, ben ik nog niet tegen komen.
Voorbeelden
De gevorderden apps zijn wat lastiger te begrijpen en laten je eigenlijk alleen maar de camera handmatig bedienen net zoals bij een spiegelreflex/systeemcamera. Denk hierbij aan de belichting, exposure, sluitertijd en overige functies van een camera.
licht
Er zijn heel veel apps die gebruikers bezighouden met de belichting van de zon. Deze feature komt niet heel veel in mijn onderzoek naar boven bij de gebruikers en daarom heb ik besloten deze niet verder te verwerking in mijn app. (Ik heb wel geprobeerd deze functie uit te werking in prototypes, waar ik op terug gekomen ben wegens bovenstaande reden.)
Voor een uitgebreider analyse verwijs ik naar deze pagina
Prototypes
Om tot prototype 0.4.1 te komen heb ik per prototype steeds getest met verschillende mensen Deze testen zijn niet door dezelfde testers gedaan om zo breder inzicht te krijgen. Mijn laatste prototype is gegroeid door steeds na de testen het prototype aan het passen of te verbeteren. In dit proces switch ik tussen verschillende versies en haal ik soms een functie weg die later terug komt.
Voor alle test resultaten klik hier.
Prototype 0.0
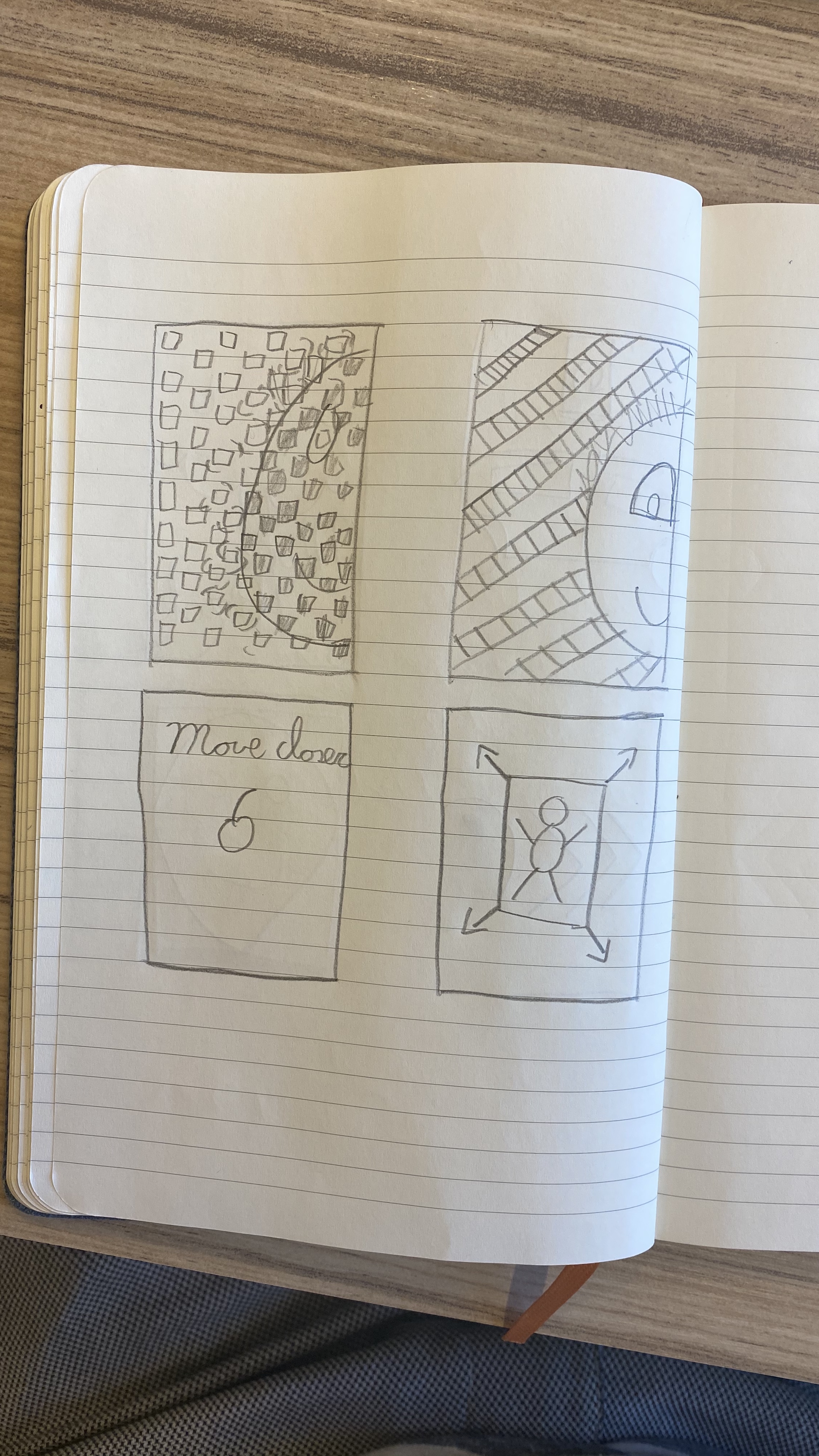
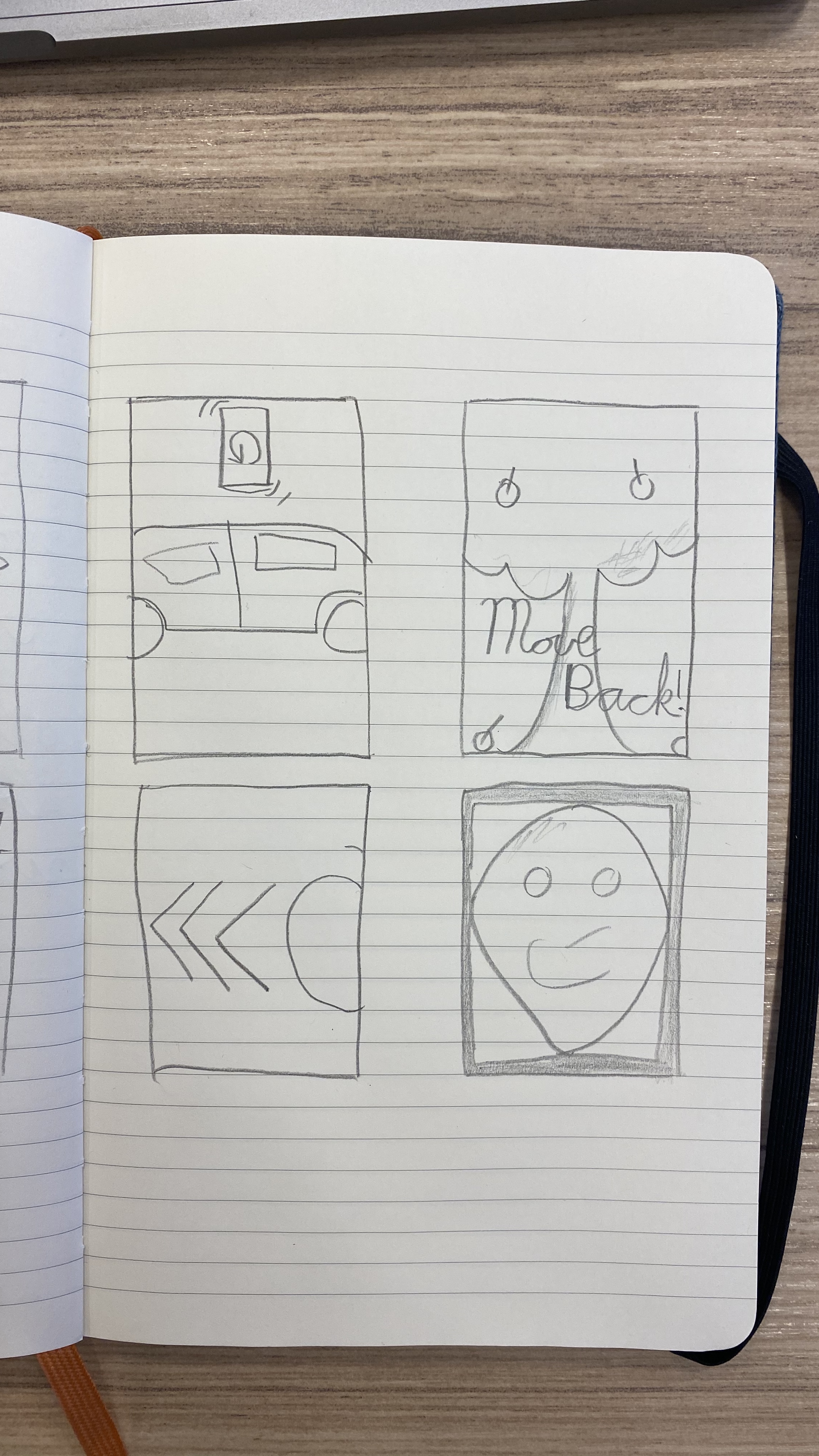
Ik ben begonnen ideeën per fotografie richtlijn te schetsen en hiervan heb ik een selectie gemaakt en verder uitgewerkt op de computer met kleur, om ze vervolgens samen te voegen tot 1 prototype. Hiervoor heb ik objecten gebruikt die als metafoor dienen. Hierna heb ik bij sommige schetsen een animatie gemaakt, gebaseerd op eigen foto’s en op een foto uit mijn gebruikers onderzoek.
Hier heb ik gekeken naar andere soortige apps om zo te leren van de user interface van die app’s. Hieronder een paar voorbeelden.
Fill the frame
Inspiratie
Als je een video vergroot in de YouTube app komt er een rand in beeld die laat zien dat content uit je beeld verdwijnt.
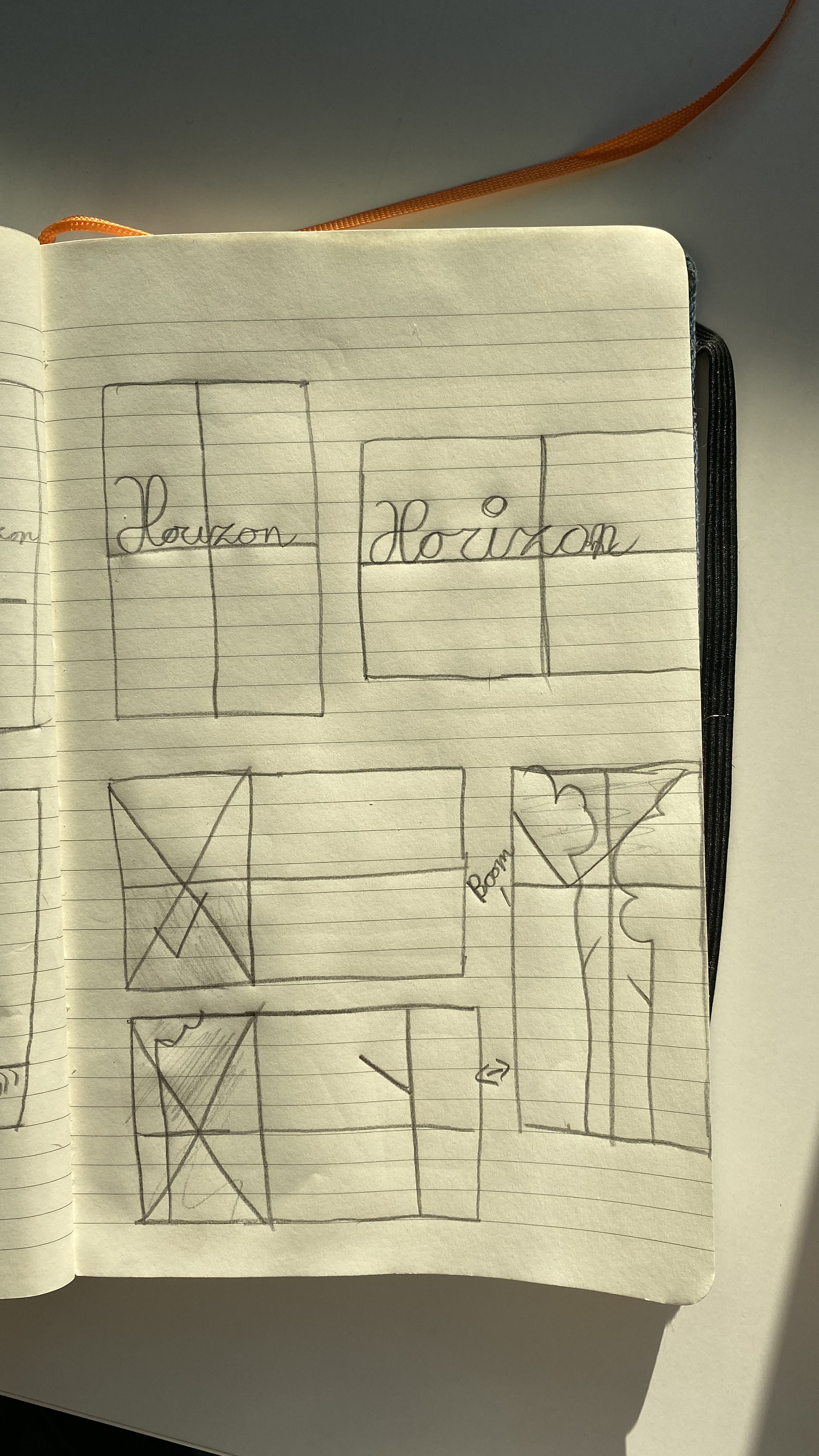
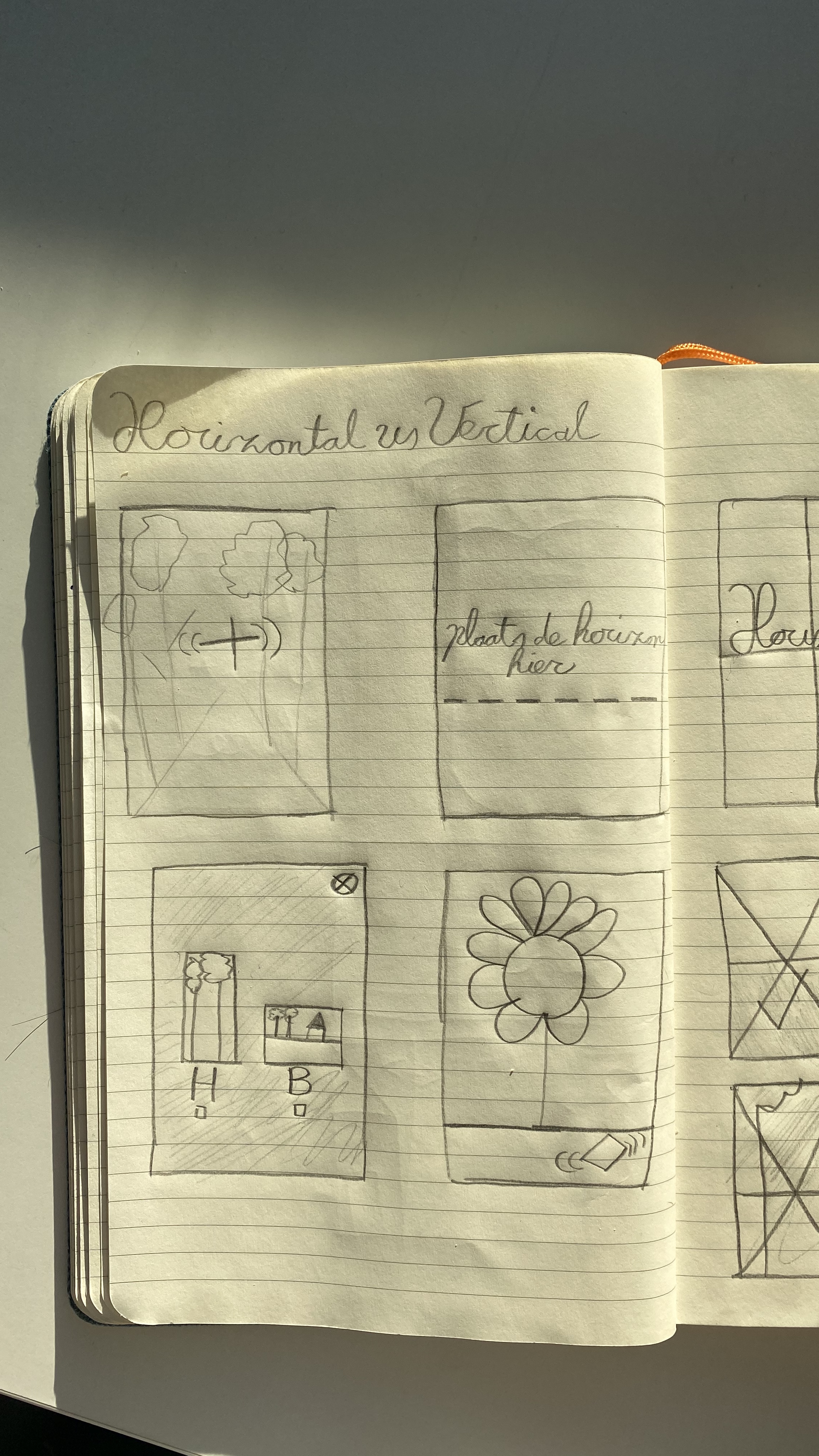
Horizontaal VS verticaal
Inspiratie
Als je de app horizontaal wil spelen, kan dat door op de iPhone te klikken omringd met pijlen.

The rule of third
Inspiratie
Algemeen
Deze schetsen heb ik gemaakt om alles in één geheel te maken.
Inspiratie
Ik heb gekeken naar de berichten-functie van Apple iMessages en naar games, opvallend is dat het selecteren van opties meestal onderin gebeurt. Dit komt omdat die plaats makkelijker te bedienen is met je duim.
Prototype 0.1
Het volledige prototype is hier te vinden.
- Procenten geven het gevoel alsof het niet heel goed is. Testers wil dan alles 100% hebben en dat is niet het streven.
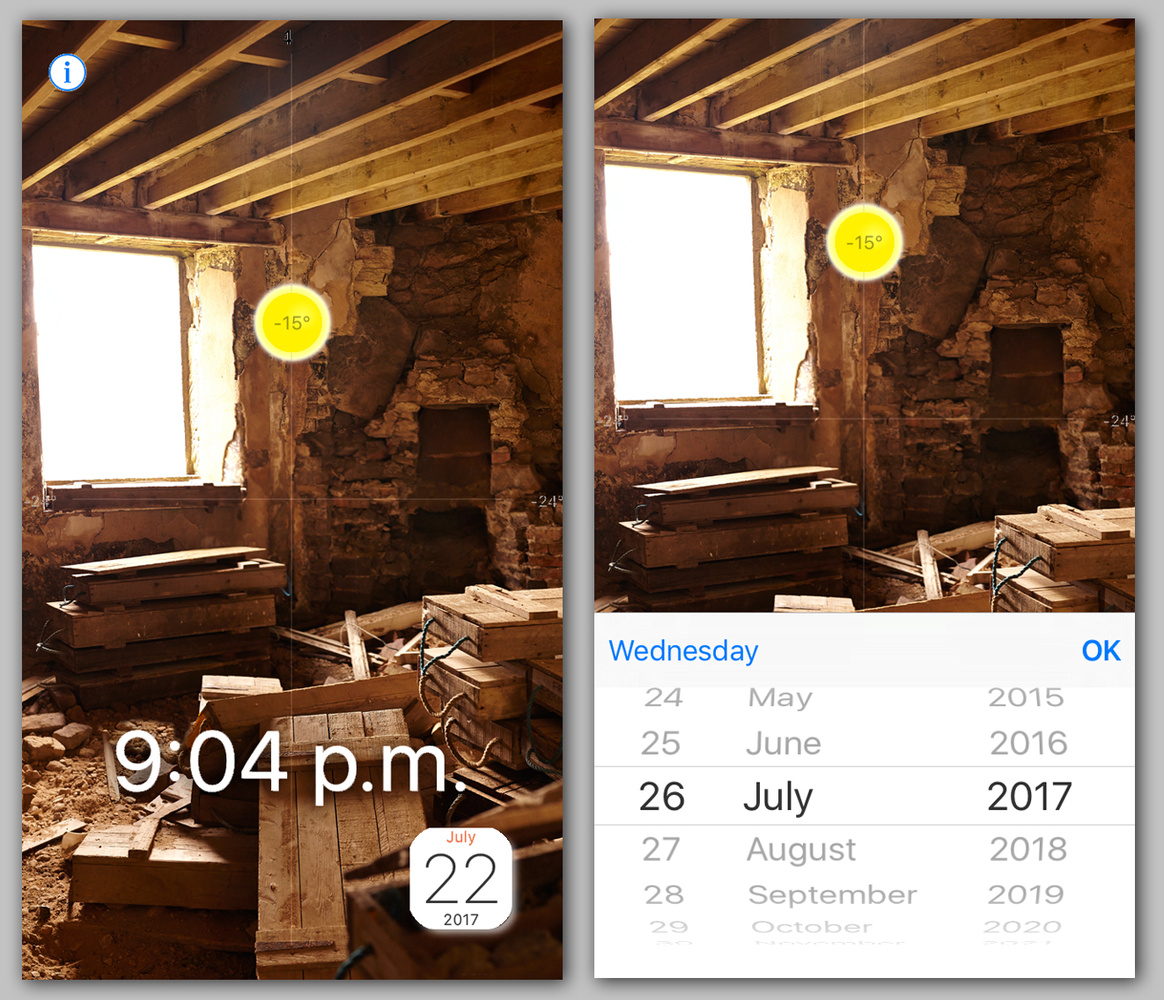
- Het icoontje van de stand van de zon wordt verward met de helderheid van de foto.
- Het uitklap menu is niet duidelijk.
- Te weinig informatie aan het begin scherm.
- Het was niet duidelijk dat je door op de drie puntjes te klikken je de richtlijnen kon aan passen aan je eigen voorkeur.
- De voorbeelden en keuzes zijn te technisch (meer uitleg wat je fotografeert).
Prototype 0.2
Het volledige prototype is hier te vinden.
- Het beginscherm laat nu alle interacties zien in plaats van dat ze verborgen zijn onder een menu. (dat inklapbaar is was nog steeds niet duidelijk)
- Het neemt veel ruimte van het scherm in beslag.
- Welke fotografie richtlijn toegepast???? moest worden, was nog onduidelijk.
- Ik snap niet wat het zonnetje betekent met het wolkje. (ik kan toch om me heen kijken naar het weer).
- Iconen zijn lastig te bereiken.
- Handig dat de regels werden uitgelegd en ook waarvoor je ze kan gebruiken.
- Er zat meer informatie achter de tekst wat testers lastig konden vonden.
- Ik kan me nu voorstellen welke regels ik voor welk doel ik kan gebruiken, alleen wel beetje verstopt.
Prototype 0.3
Het volledige prototype is hier te vinden.
- De categorieën boven in het scherm waren klein en niet opvallend. Deze werden pas zichtbaar toen ik er op wees.
- Op de categorieën bovenin het scherm werden geklikt om de regels onderaan ook te activeren. (dit werkte niet)
- De tester snapten de interacties van de verschillende richtlijnen niet
- Als alle richtlijnen aanstaan, wordt het wel druk.
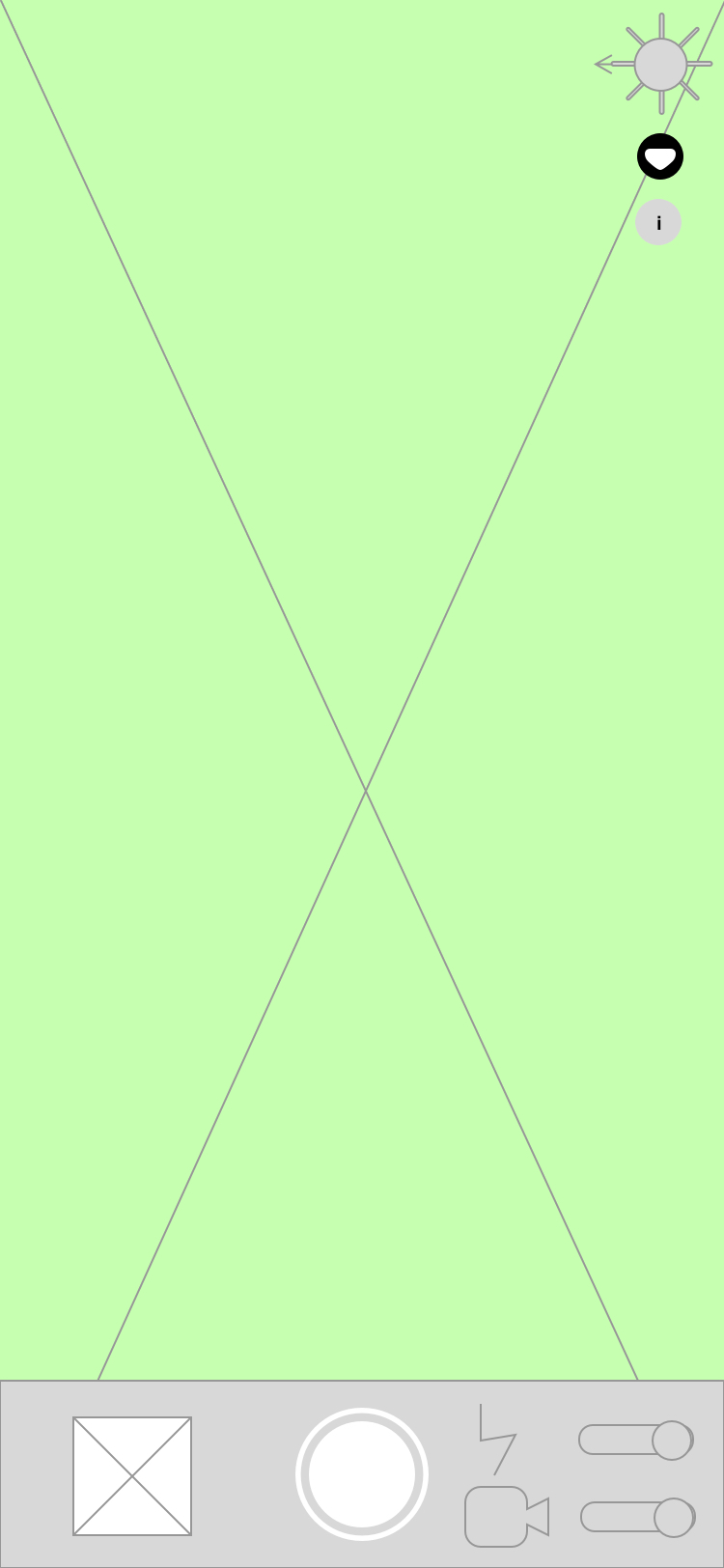
Prototype 0.4.0
Het volledige prototype is hier te vinden.
- De informatieknop rechtsboven werd niet helder begrepen.
- Als de informatieknop werd gebruikt, was het onduidelijk dat alle regels kwamen en niet alleen de regel die geactiveerd is.
- Er kwam geen trigger om de juiste regel te activeren.
- Er kwam geen trigger om de juiste regel te activeren.
- De tekst is nog steeds vragend, om de gebruiker leidend te laten zijn.
`
- Weinig feedback van de regel horizontaal vs verticaal.
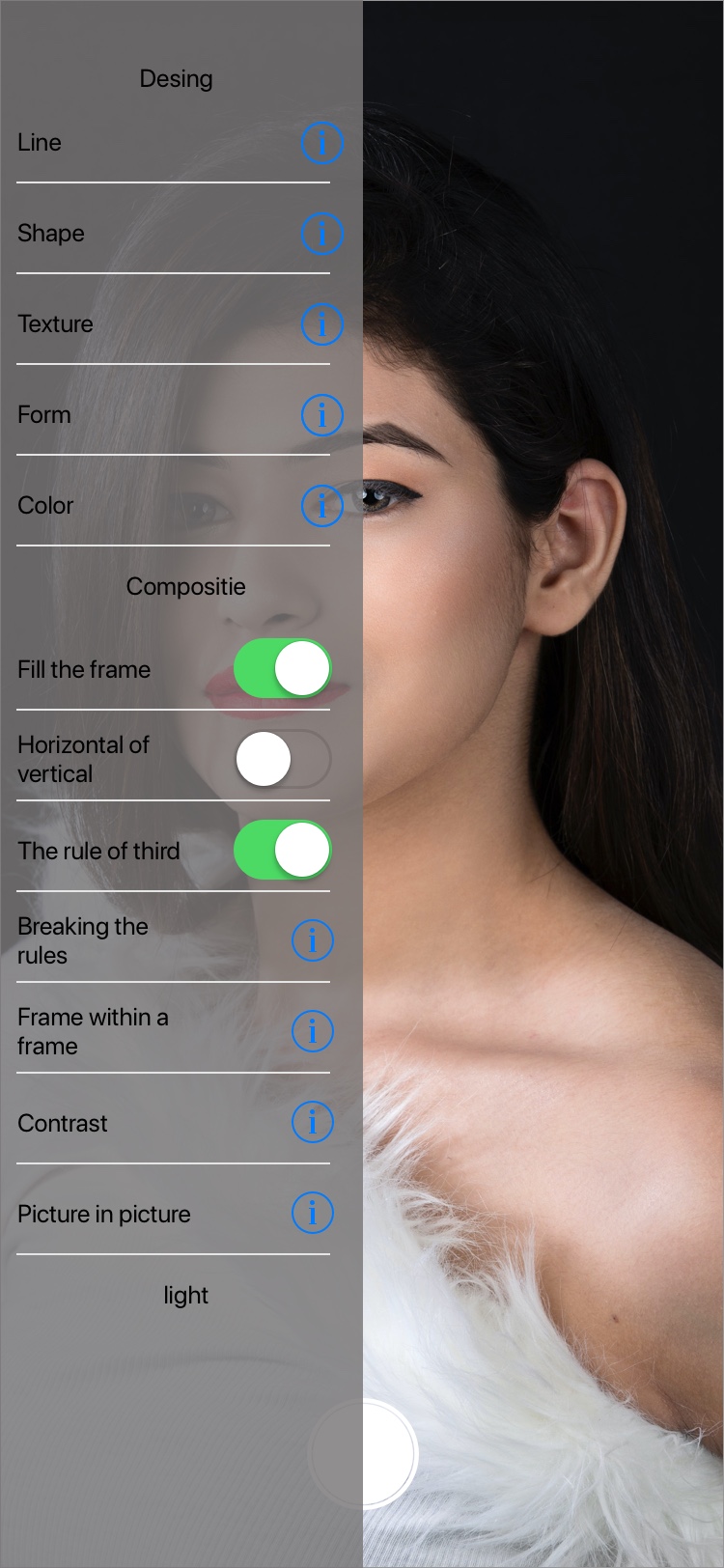
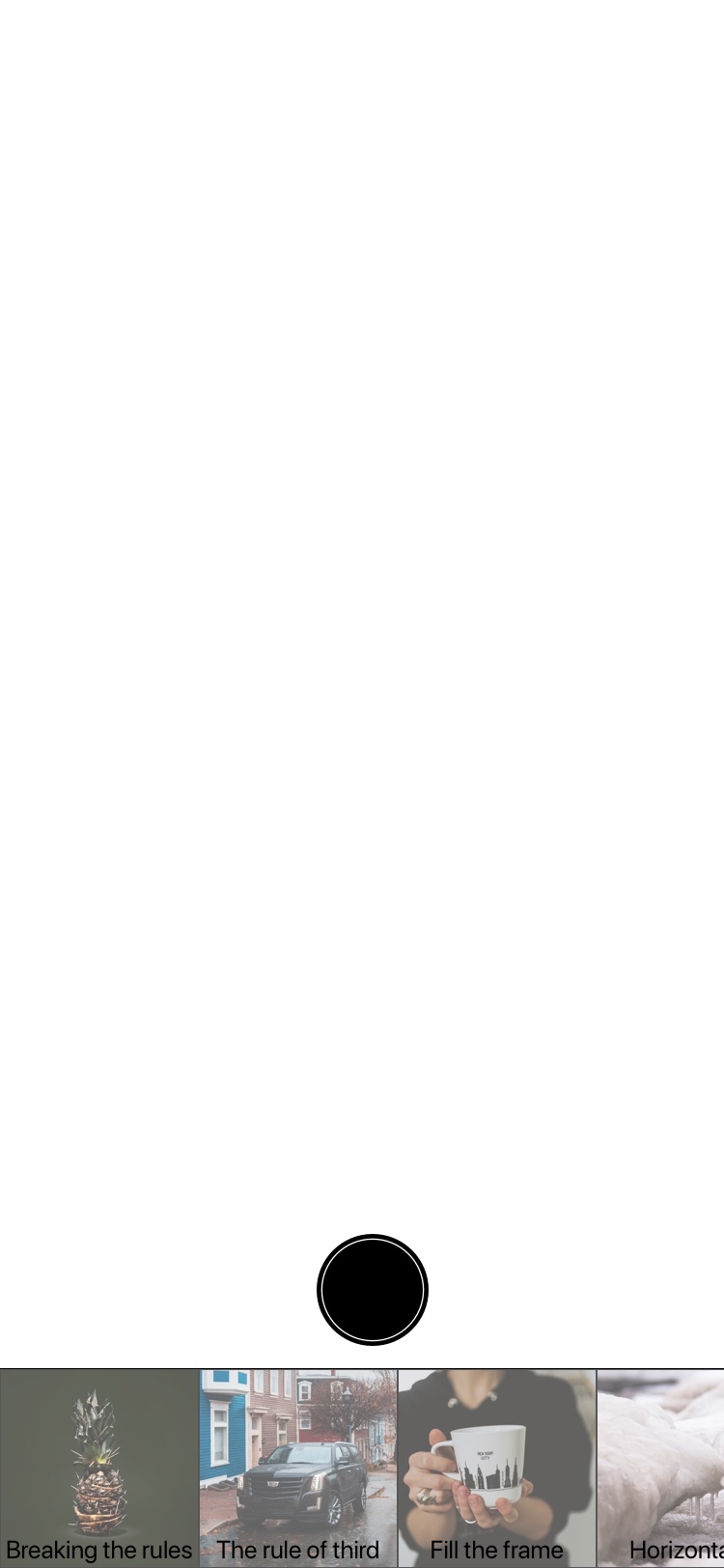
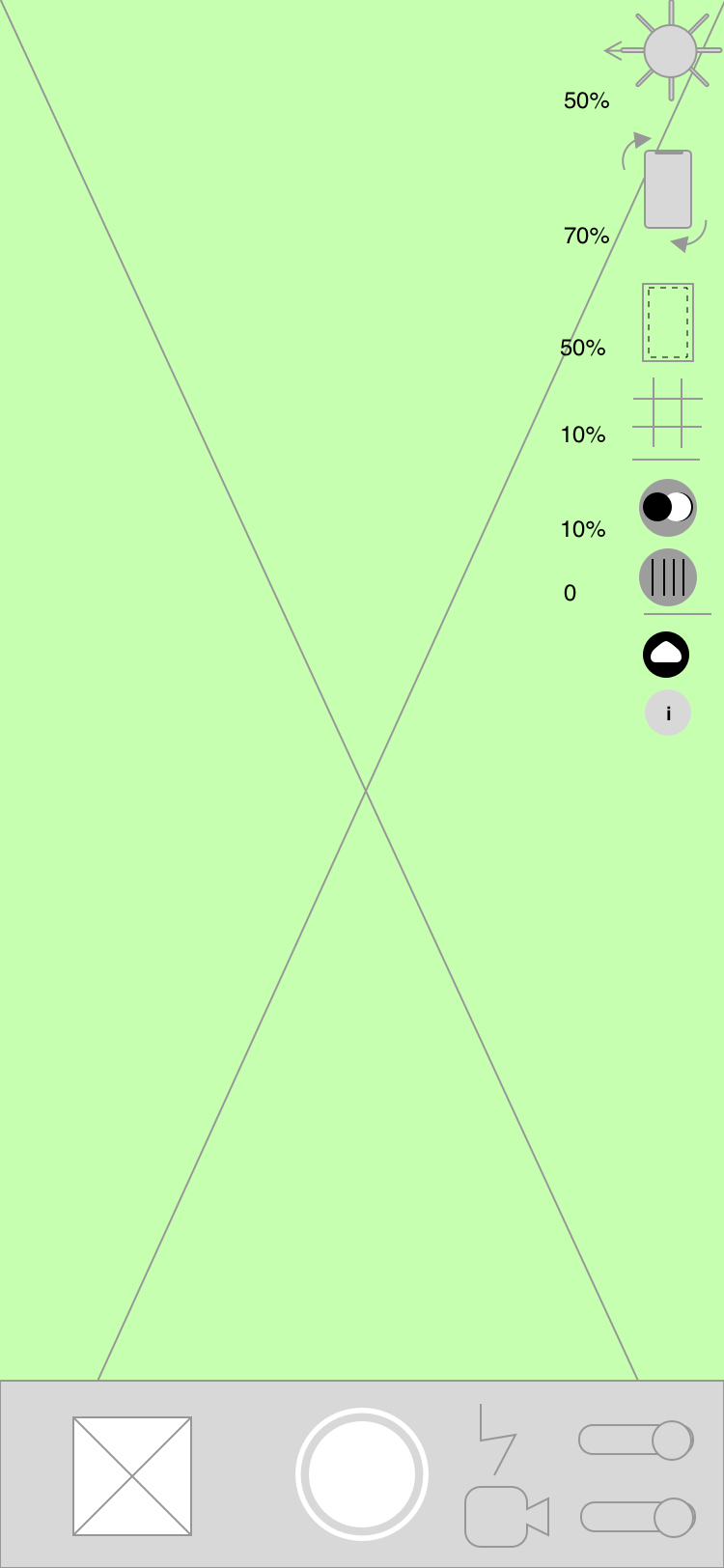
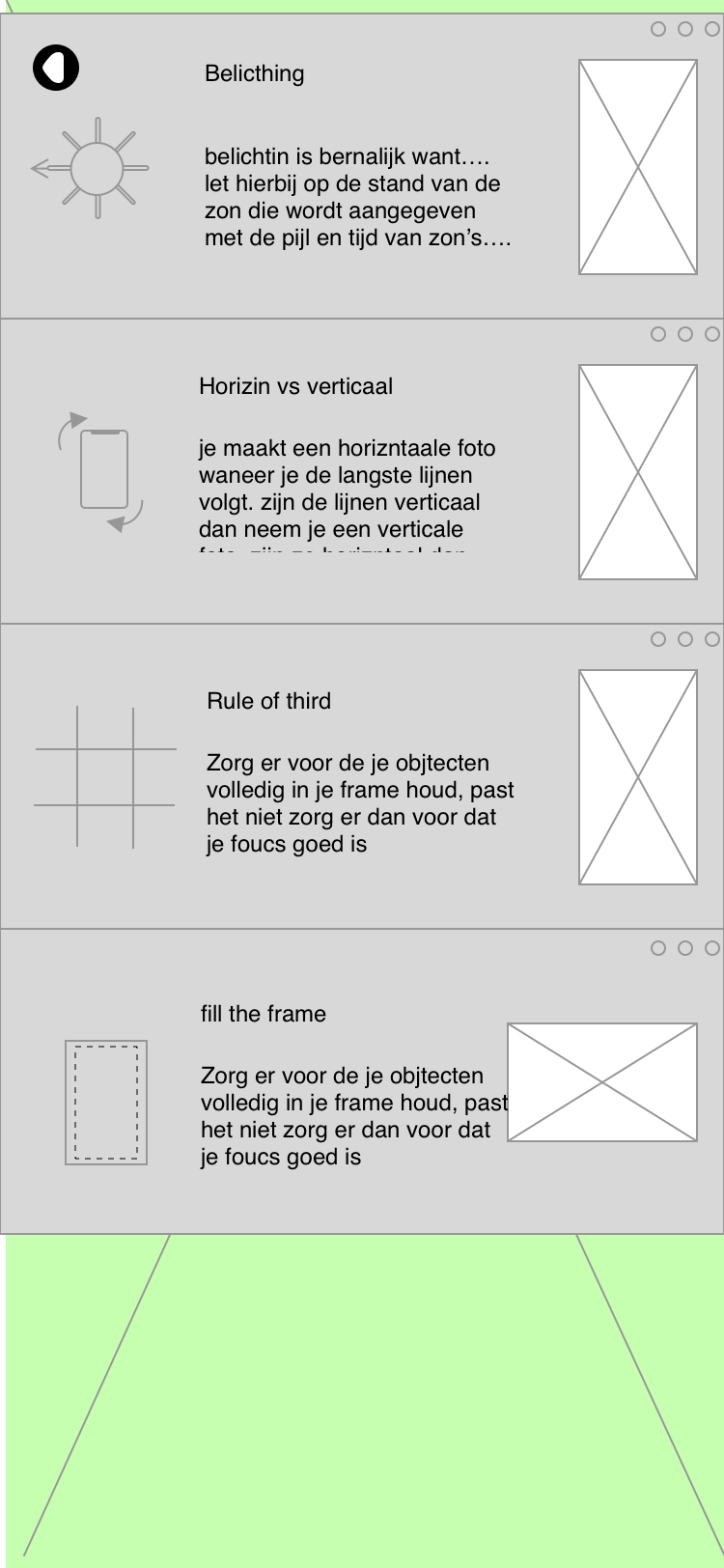
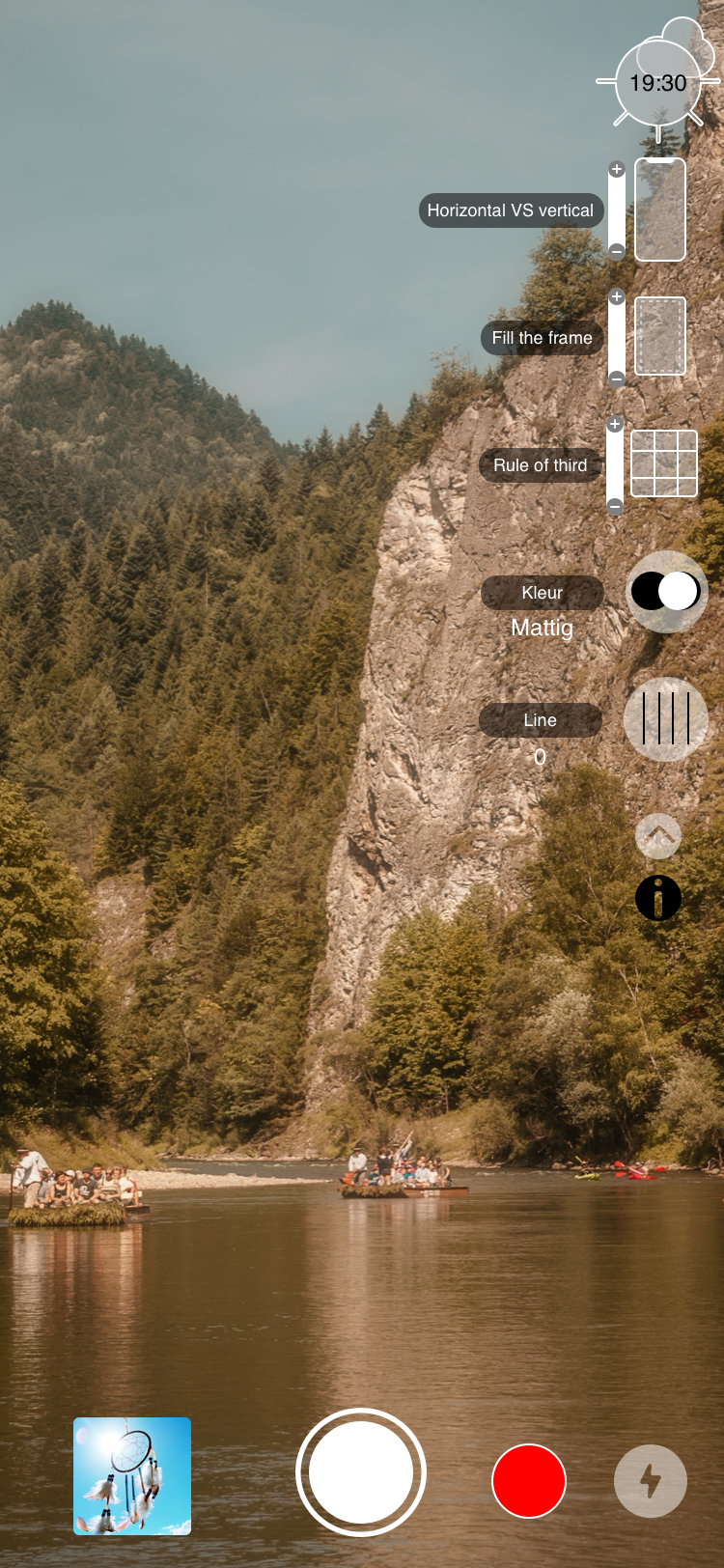
Prototype 0.4.1
Zelf mijn prototype willen uitproberen download hem hier, met het programma Flinto.
Het volledige prototype is hier te vinden.
- Het bolletje boven richtlijnen om de gebruiker duidelijk te laten maken dat deze regel dient geactiveerd te worden.
- De informatieknop rechts boven is veranderd in een tekst.
- Er komt een draaiende iPhone in beeld die suggereert je telefoon te draaien.
- De informatie zet automatisch de regel boven aan welke op dat moment het meest van toepassing is.
De achtergrond
Hoe werkt de app en hoe word de juiste suggestie bepaald? door middel van procenten bepaald de app welke regel het meeste belangrijk is en vertaalt dit door naar een blauw balletje, voor de gebruiker. de procenten worden bepaald door wat de ai kan constateren en het meeste voorkomt. ( zie voorbeeld hier rechts)








.png)











.jpg)